Labelなどの文字列を、回転させて縦に表示したい場面は結構あると思います。
でもLabelやTextBoxにはデフォルトでは縦表示する、という機能が用意されていません。
そのため、縦表示は単純には出来ません。
ここではPictrueBoxを使って、文字列を縦に表示する方法を紹介します。
まぁそれほど面倒ではないのでぜひ試してみてください。
文字列を回転させて縦に表示したい|時計回りに90度回転させて表示
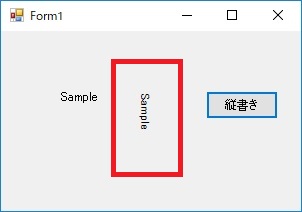
実現するのは、以下のような縦表示です。

左側が通常のLabel表示で、真ん中が回転させて縦に表示させたやつです。
時計回りに90度回転させて表示させる、イメージです。
【ソースコード】時計回りに90度回転させて表示
難しくはないです。
まず画面に、PictureBoxを1つ配置しましょう。
あとはソースコードに以下を記載すればOK。
1 2 3 4 5 6 7 8 | string text = "Sample"; StringFormat format = new StringFormat(StringFormatFlags.DirectionVertical); using (Graphics g = this.pictureBox.CreateGraphics()) { g.DrawString(text, this.Font, Brushes.Black, 0, 0, format); } |
PictureBox上に文字列を描画してあげる方法をとっています。
1 | g.DrawString(text, this.Font, Brushes.Black, 0, 0, format); |
これが描画部分にあたります。引数で表示したい文字列、フォント、ブラシ、表示位置、フォーマットを指定してあげます。
最後のフォーマット(format)で、垂直方向に表示する、というのを指定しています。
1 | StringFormat format = new StringFormat(StringFormatFlags.DirectionVertical); |
これだけです。
ただし、これだ時計回りに90度回転させた文字しか表示できません。
反時計回りに回転させて表示したいんだけど!という場合もあると思います。
次項ではそれについて紹介します。
【ソースコード】文字列を半時計回りに回転して表示する方法
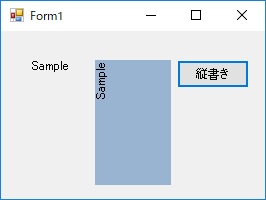
このように、文字列(ここでは "Sample")を反時計回りに回転して表示します。
※わかりやすく、PictureBoxの背景は色をつけています。

画面にはPictureBoxを配置します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | private void button1_Click(object sender, EventArgs e) { string text = "Sample"; using (Graphics g = this.pictureBox.CreateGraphics()) { // 文字列の長さをチェック SizeF size = g.MeasureString(text, this.Font); // 原点を移動 g.TranslateTransform(0, size.Width); // -90度回転 g.RotateTransform(-90f); // 文字列を描画 g.DrawString(text, this.Font, Brushes.Black, 0, 0); } } |
まずは、PictureBoxからGraphicsを生成します。GraphicsはDisposeが必要なので、usingで囲っています(解放忘れがなくて便利)。
次にMeasureStringで文字列の長さを取得しています。
1 | SizeF size = g.MeasureString(text, this.Font); |
このsizeを使って、次の行で原点を移動しています。
縦書きにするので、文字列の幅分Y座標を移動しています。
1 | g.TranslateTransform(0, size.Width); |
そして-90度回転(反時計回りに回転)して、文字列を描画して終わりです。
1 2 | g.RotateTransform(-90f); g.DrawString(text, this.Font, Brushes.Black, 0, 0); |
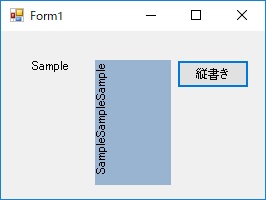
文字列を以下のように変更すると
1 | string text = "SampleSampleSample"; |
文字列の長さに応じて、原点が移動し描画されます。

まとめ
- Graphics.DrawStringでStringFormatFlags.DirectionVerticalを指定して文字列を回転
- TranslateTransformで原点移動→RotateTransformで指定角度回転