PictureBoxに画像を回転表示する方法について紹介します。
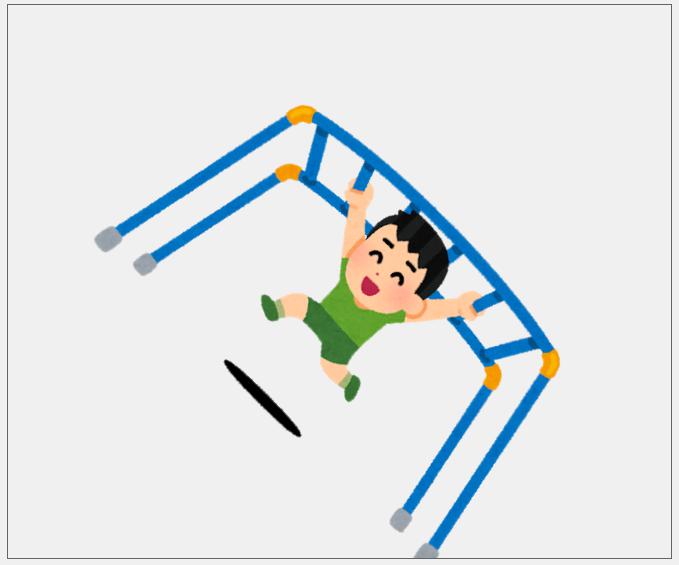
完成イメージはこんな感じです。(45度回転してます)

【C#】PictureBoxに画像を回転して表示する方法
まずは、今回サンプルで作成したフォームは以下のようなイメージです。

ボタンを2つ上に配置し、その下にPictureBoxを配置しています。
【C#】PictureBoxに画像を表示する方法|ソースコード
まずは、回転しないバージョンから。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | private void button1_Click(object sender, EventArgs e) { // 読み込む画像のファイルパス string imagePath = @"c:\temp\Image.png"; using (Image image = Image.FromFile(imagePath)) { Bitmap bitmap = new Bitmap(imagePath); // ピクチャボックスに画像を表示 this.pictureBox1.Image = bitmap; // サイズモードをズームに設定 this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; } } |
Imageで画像を読み込み、Bitmapを生成し、それをPictureBoxに表示する方法です。
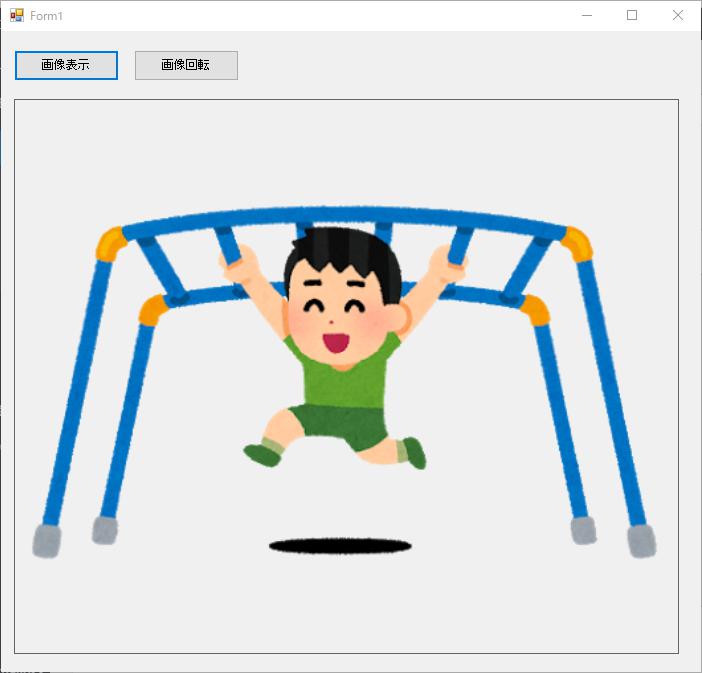
動作イメージはこんな感じ。

読み込んだ画像を、そのままPictureBoxに表示しています。
ちなみに、以下のコードでPictureBoxのサイズに合わせて読み込み画像を拡大・縮小し、ちょうどよいサイズで表示してくれるようになります。
※AutoSizeを設定すると、PictureBox側が画像サイズに合わせて大きくなったり小さくなったりします。
1 2 | // サイズモードをズームに設定 this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; |
【C#】PictureBoxに画像を90度回転して表示する方法|ソースコード
それでは回転してみます。
まずは、90度単位で回転させる場合です。(単純なケースです)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | private void button1_Click(object sender, EventArgs e) { // 読み込む画像のファイルパス string imagePath = @"c:\temp\Image.png"; using (Image image = Image.FromFile(imagePath)) { Bitmap bitmap = new Bitmap(imagePath); // ピクチャボックスに画像を表示 this.pictureBox1.Image = bitmap; // サイズモードをズームに設定 this.pictureBox1.SizeMode = PictureBoxSizeMode.Zoom; this.pictureBox1.Image.RotateFlip(RotateFlipType.Rotate90FlipXY); } } |
先ほどのソースコードに、以下が追加されています。
1 | this.pictureBox1.Image.RotateFlip(RotateFlipType.Rotate90FlipXY); |
ここで90度回転しています。
※他にも設定可能なので確認してみてください。

ただ、90度回転じゃなく任意の角度を指定して画像を回転させたい場合もあります。
この方法だとそれができません。
次の方法で可能です。
【C#】PictureBoxに画像を任意の角度回転して表示する方法|ソースコード
45度回転させてみます。
ソースコードは以下の通り。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | private void button2_Click(object sender, EventArgs e) { // 読み込む画像のファイルパス string imagePath = @"c:\temp\Image.png"; using (Image image = Image.FromFile(imagePath)) using (Bitmap bitmap = new Bitmap(imagePath)) { Graphics g = this.pictureBox1.CreateGraphics(); g.ResetTransform(); // 画像の回転(45度) g.RotateTransform(45, System.Drawing.Drawing2D.MatrixOrder.Append); // 画像の移動 g.TranslateTransform(300, 0, System.Drawing.Drawing2D.MatrixOrder.Append); // 画像を描画 g.DrawImage(bitmap, 0, 0); } } |
先ほどとはちょっと違い、Graphicsを使って実現しています。
※以下の "45" は、好きな角度に設定してください。
1 2 | // 画像の回転(45度) g.RotateTransform(45, System.Drawing.Drawing2D.MatrixOrder.Append); |
あわせて、以下で画像を平行に移動しています。
1 2 | // 画像の移動 g.TranslateTransform(300, 0, System.Drawing.Drawing2D.MatrixOrder.Append); |
そうしないと以下の様に画像が表示されるからです。

画像回転の中心の関係で、こんな感じで見切れてしまいます。
そのため、平行移動させて、画像を回転しています。
完成形。

まとめ
PictureBoxに回転した画像を表示するには、「GraphicsのRotateTransform」を活用しよう!