C#でプログラムを組んでいると、グラフを描きたくなる場面は多々あります。
というわけで、グラフの描画方法について紹介します。
ここではC#で標準搭載されている、グラフ描画コントロールの「Chart」を使った方法を紹介します。
Chartは色んな使い方があり、結構複雑なこともできます!
※やりたい事によっては結構面倒なプログラムを組む必要もありますが。
とりあえず本記事では、基本的な部分を紹介していきます。
とりあえずグラフ表示してみたい!という感じの入門編です。
【棒グラフ】Chartを使ってとりあえずグラフを表示してみる!
まずはFormにChartコントロールを配置
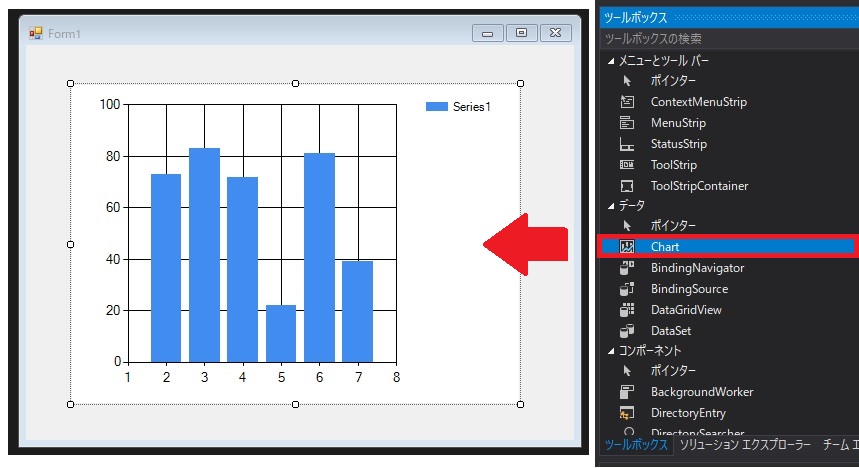
ツールボックスから「Chart」コントロールを選択します。
それを、Form上に配置します。

とりあえずこれで準備OK。あとはコードを書いていきます。
【サンプルコード】棒グラフを表示してみる!
さっそくサンプルコードです。
とりあえず適当な値で棒グラフを表示してみるサンプルです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | private void TestFunc() { // チャートの初期化。 this.chart1.ChartAreas.Clear(); this.chart1.Series.Clear(); // チャートエリア ChartArea area = new ChartArea(); area.Name = "chartarea1"; this.chart1.ChartAreas.Add(area); // データポイント。 Series series = new Series("series1"); Random random = new Random(); for (int i = 0; i < 10; i++) { double r = random.Next(10); DataPoint point = new DataPoint(0, r); // ランダムに適当な値をセット。 series.Points.Add(point); } this.chart1.Series.Add(series); // 縦棒グラフに設定。 this.chart1.Series[0].ChartType = SeriesChartType.Column; } |
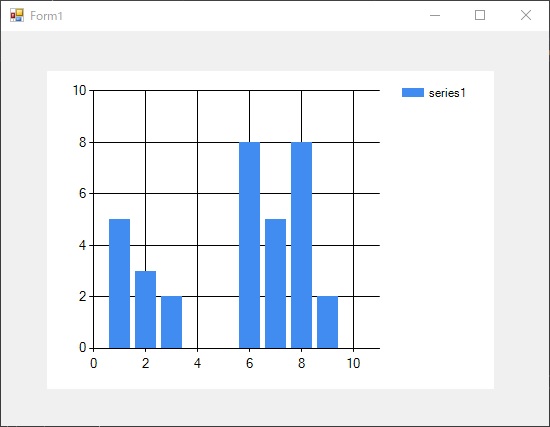
このTestFunc関数を適当なところから呼び出し実行してみると、こんな感じの実行結果になります。

ランダムな値で棒グラフを表示しています。
以下のように、DataPointでX値とY値の組み合わせでデータを作ります。
それをSeriesに突っ込んであげると、それをグラフ表示してくれます。
1 2 3 | DataPoint point = new DataPoint(Xの値, Yの値); series.Points.Add(point); |
【サンプルコード】線グラフを表示してみる!
先ほどのサンプルコードの一番最後を、以下のように書き換えてみましょう。
1 2 | // 縦棒グラフに設定。 this.chart1.Series[0].ChartType = SeriesChartType.Line; |
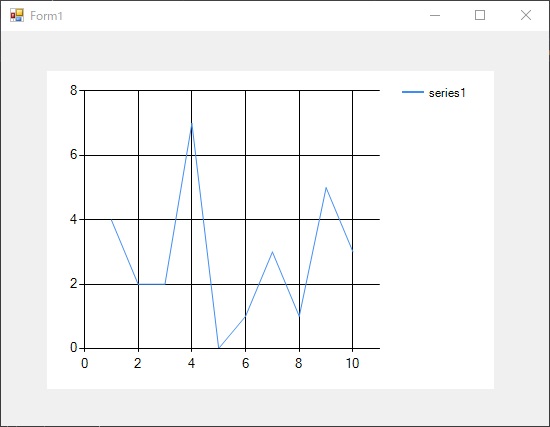
SeriesChartType.Line これで棒グラフが、線グラフにかわります。
実行結果は以下の通り。

グラフタイトルを表示してみる
少しだけ改造してみます。
グラフのタイトルを表示してみましょう!
と言っても超簡単ですが。
先ほどのサンプルコードに、以下の2行を追加してみてください。(追加位置はどこでもOK)
これだけです!
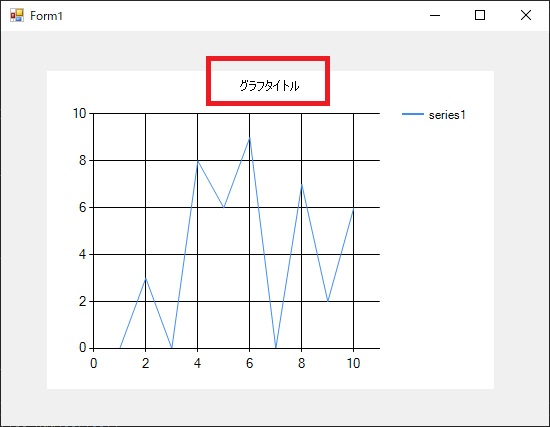
1 2 | Title title = new Title("グラフタイトル"); this.chart1.Titles.Add(title); |
実行してみると、赤枠部分にグラフタイトルが表示されました!

X軸とY軸のラベルを表示してみる
次は、X軸とY軸にラベル名を表示してみましょう。
これもまた超簡単です。
先ほどのサンプルコードに以下の2行を追加してみてください。(追加位置はどこでもOK)
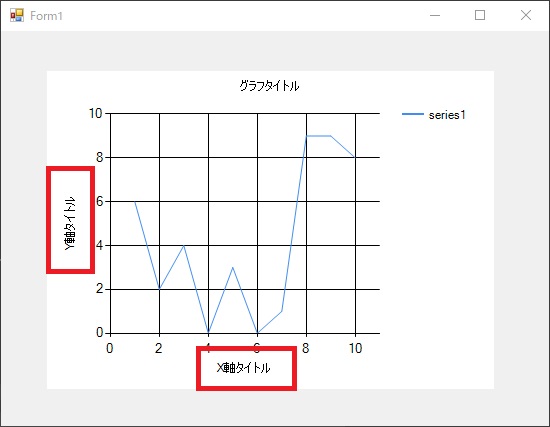
1 2 3 | this.chart1.ChartAreas[0].AxisX.Title = "X軸タイトル"; this.chart1.ChartAreas[0].AxisY.Title = "Y軸タイトル"; |
実行してみると、赤枠部分にX軸・Y軸ラベルが表示されました!

まとめ|Chartでグラフを表示してみる!
今回はChartコントロールを使って、グラフ表示してみました。
- 棒グラフ表示
- 線グラフ表示
- グラフタイトルを表示
- X軸・Y軸ラベル表示
といった基本的な内容でした。
「Chartでこんなことしたいけどどうするの??」なんて疑問がありましたら、コメントなどでお知らせください!記事ネタにさせて頂きます。